Quick Edit
Overview
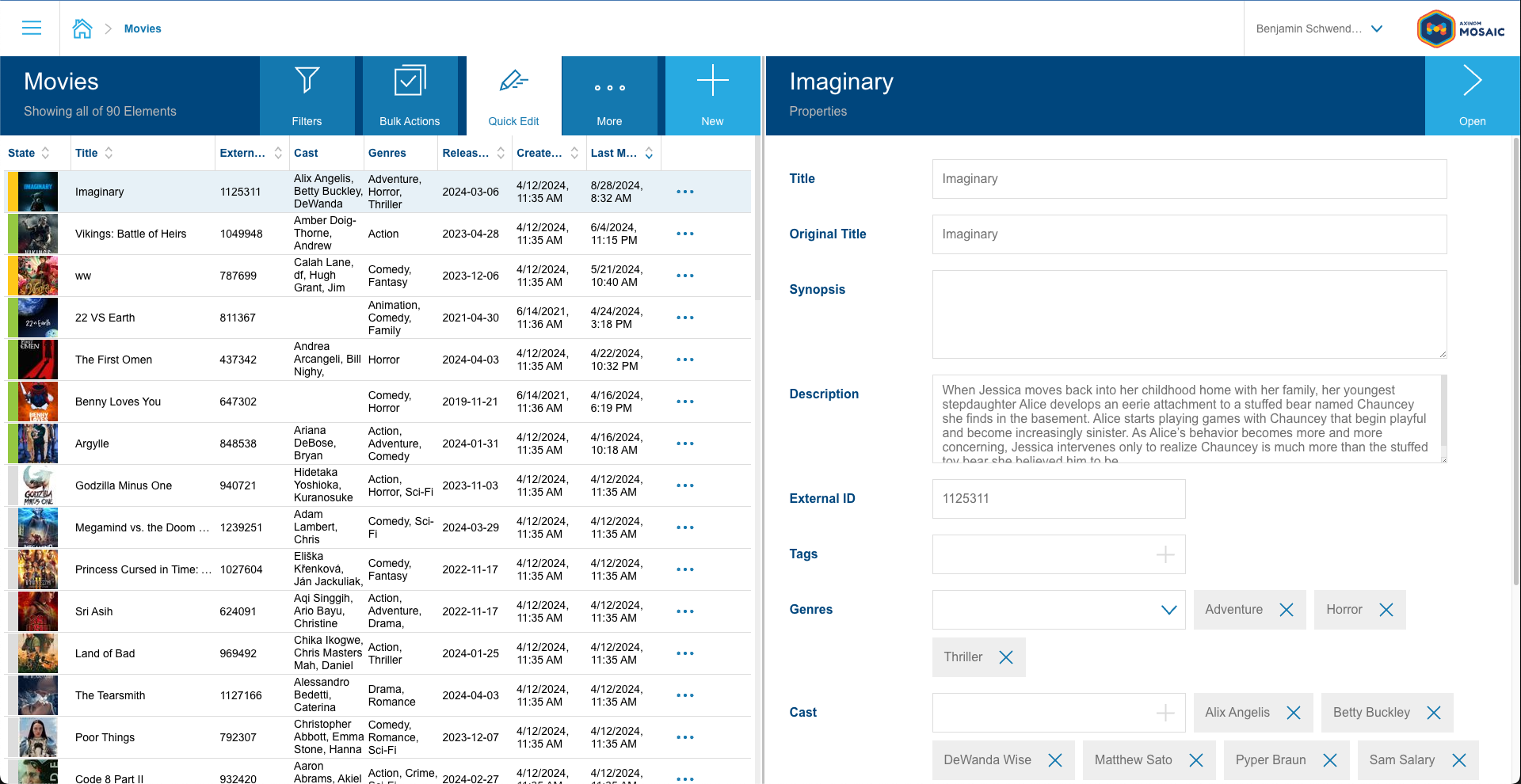
Quick Edit allows the users to edit entities in the Explorer Stations without having to navigate to Detail Stations. This is achieved by adding a panel on the right side of the Explorer Station that displays the Quick Edit form for the selected entity. The user can edit the entity in the Quick Edit form and save the changes without leaving the Explorer Station.

By default, the Quick Edit Header action is not visible. The Explorer Station has a quickEditRegistrations prop that can be used to register Quick Edit forms for entities. The Quick Edit form is displayed when the user selects the Quick Edit Header action in the Explorer Station.
Upon opening the Quick Edit panel, Filters will be collapsed to make more room for the Quick Edit form. The Filters can be expanded by clicking on the Filters Action in the Explorer Header.
Register Quick Edit Form
Any React component can be registered as a Quick Edit form. It should be registered with the quickEditRegistrations prop of the Explorer Station.
The quickEditRegistrations prop takes an array of objects. Each object should have the following properties:
component: The React component that represents the Quick Edit form for the entity.label: The label or name of the Quick Edit form.generateDetailsLink(optional): A function that generates the details link for the entity. This link can be used to navigate to the entity's details page. If this is not provided thegenerateItemLinkprop fromExplorerwill be used. If set tofalse,detailsLinkwill not be generated.icon(optional): The icon to be displayed in the Action.
Here is an example of how to register a Quick Edit form:
<NavigationExplorer
// ...
quickEditRegistrations={[
{ component: <MovieDetailsQuickEdit />, label: 'Movie Details' },
]}
/>
Quick Edit Context
The Quick Edit form is provided with a context that contains the following properties:
selectedItem: The entity that is currently selected in the Explorer Station.detailsLink: The details link for the entity which is generated using thegenerateDetailsLinkfunction provided in the registration.isQuickEditMode: A boolean that indicates whether the Explorer is in Quick Edit mode.registerSaveCallback: A function that can be used to register a callback that will be called when the user saves the changes in the Quick Edit form. The callback should return a promise that resolves when the save operation is complete.refresh: A function that can be used to refresh the Explorer. This can be used to perform a save operation and refresh the Explorer after the save is complete.
The component which is registered as a Quick Edit form can use the QuickEditContext to access these properties. Here is an example of how to use the QuickEditContext:
export const MovieDetailsQuickEdit: React.FC = () => {
const { selectedItem } =
useContext<QuickEditContextType<MovieData>>(QuickEditContext);
// ...
};
Save Operation
The Quick Edit form will perform a save operation when the user selects a different entity in the Explorer Station or navigate away from the Explorer Station. The save operation will be performed using the function registered with registerSaveCallback property of QuickEditContext. Alternatively, if the Quick Edit form needs to perform a save operation on demand, it can call the refresh function provided by the QuickEditContext.
Form Station Integration
A FormStation can be used as a Quick Edit by simply placing it within a QuickEditContext. When placed within a QuickEditContext, the FormStation will do the following using the context properties:
- Register a save callback that will be called when a save operation is performed.
- Generate a link to the details station for the entity and display it in the
Header. - Hide the
InfoPaneland FormStation actions
Integration to an Existing Details Station does not require any additional configuration. The FormStation will automatically detect that it is being used in Quick Edit mode and adjust its behavior accordingly.