Mosaic Media Template
Mosaic Media Template contains a number of Customizable Services for building all kinds of Video/OTT solutions.
All services are provided as source code under an open-source license. You can freely adjust it to cater to your specific business needs. The source code comes together with everything you need to develop, build, and deploy your services.
Services List
The following Customizable Services are a part of the Mosaic Media Template:
- Media Service - manage metadata for movies, TV shows, linear streams, etc. with integrated image and video workflows
- Catalog Service - manage and expose catalogs of media entities, such as movies, TV shows, seasons, episodes, etc., for the frontend apps
- Entitlement Service - provides entitlements for the video playback requests. The generated entitlement message can be exchanged for a valid DRM license by the Axinom DRM License Service.
- Channel Service - allows curation of channels and playlists
- VOD-to-Live Service - creates streams from the playlists created in the Channel Service
To try out the services without setting up your development environment, you can deploy the pre-built services to your Mosaic environment and try them out using UI and APIs. See Explore Media Template Services below.
Getting Started
To bootstrap a new project based on the Mosaic Media Template, you can run the following command in your terminal:
npx -p @axinom/mosaic-cli@latest mosaic create
The command will guide you through the setup process and create a new project based on the Mosaic Media Template. To find out more about that command and it’s options, check the Mosaic CLI documentation.
Alternatively, you can download the latest release as a zip file from https://github.com/Axinom/mosaic-media-template/releases.
The source code of the Media Template is publicly available on Github. The included README.md provides the installation instructions.
Solution Structure
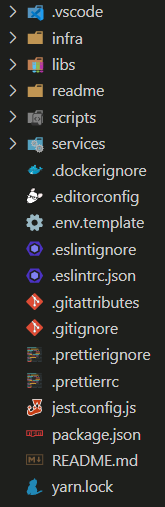
Structure

The Mosaic Media Template solution structure follows the general Mosaic approach. It is a folder structure that is optimized to work with the suggested tools, such as Visual Studio Code (vscode), ESLint, Prettier, and so on.
- The
README.mdandpackage.jsonfiles are located on the root level. The readme contains all the setup instructions, while the package file contains a lot of useful scripts. Those two files should be your starting points. The other files on the root level are for the development experience (editor config, ESLint, and Prettier) as well as GIT, NPM, ENV, docker, and JEST-specific configuration/ignore files. All the files contain the default values of Mosaic but can be adjusted to your preferences. - The
.vscodefolder contains settings files that help your development experience while using vscode. It contains our suggested settings and extensions. Moreover, it contains a file that helps in writing SQL migrations with code snippets. - The
infrafolder contains a docker-compose file to set up the local development resources. - The folders where you will likely spend most of your time customizing the solution to your needs are: the
libsand theservicesfolder.- The
libsfolder contains all the libraries that are used in the Mosaic Media Template. For now, this is themedia-messageslibrary that defines JSON schema files for sending messages through the message bus. - The
servicesfolder contains the different services of the Mosaic Media Template. There is themediaservice folder which contains the (backend)serviceand the (frontend)workflows. And it contains thecatalogservice folder which contains only the (backend)service. The catalog service does not contain any workflows as there is no need to integrate this service into the Management System. Consumers of that service would be the different end-user applications (web apps, mobile apps, TV apps, etc.).
- The
The media service and the media messaging library are described in more detail in the OTT media service overview documentation. The catalog service is documented with further details in the OTT catalog service overview.
For unit tests, the solution uses Jest.
Unit testing files are suffixed with .spec.ts and reside most of the time alongside the tested logic.
When testing database-specific logic, you can suffix your unit testing files with .db.spec.ts.
This will create a completely independent database for every test file, so parallel unit-test executions will not cause side effects.
Explore Media Template Services
You can deploy the pre-built services to your Mosaic environment and try them out using UI and APIs, without dealing with the source code.
Pre-requisite: Have a Mosaic environment (for example, by starting a Mosaic free trial).
To deploy a service:
-
In the Mosaic Admin Portal go to your environment
-
Enable the Hosting Service if it is not yet enabled
-
Open configuration of the Hosting Service and select "Customizable Services"
-
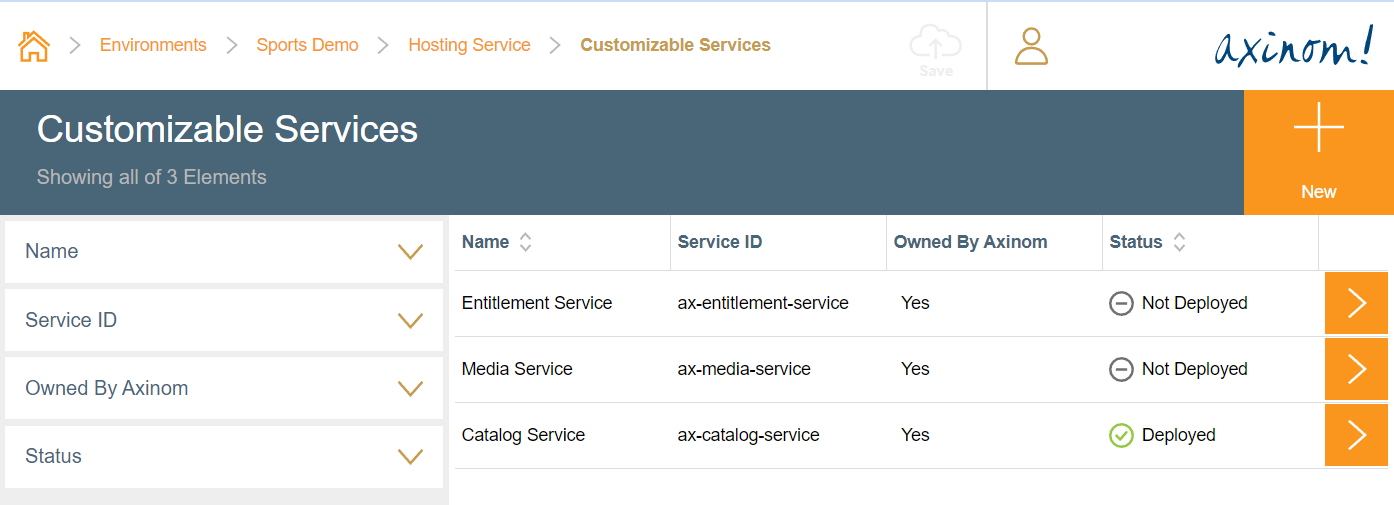
You will see a list of available services and their status (initially - "Not Deployed").
Deployable services and their status

-
-
Pick a service, e.g., Media Service and then select "Deploy"
- It may take a few minutes until the service is fully deployed. Check the status periodically
-
When deployment is finished, log in to your Management System (if you were logged in you have to log out and log in again to refresh the token)
-
You will now see the new workflows coming from the deployed service (e.g., "Movies" and "TV Shows" for the Media Service).
-
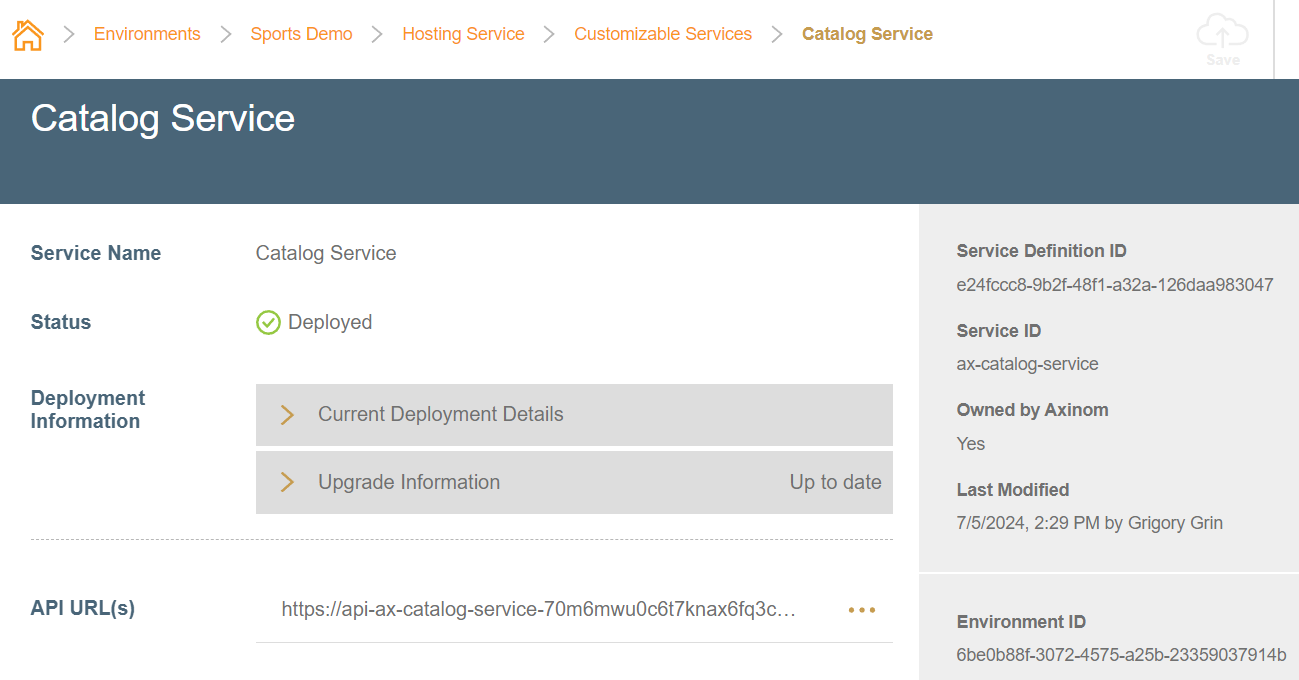
You can also access the service via its API. You will find the Url on the service detail page:
Detail page of a deployed service with its Url

-
See also
- Customizable Services
- Contact Support if you have any questions.