Catalog Service Overview
The Catalog Service is one of the end-user-facing services that exposes the published media entity catalog. It offers a GraphQL API as a queryable interface on top of the published entity metadata (only read operations). It allows to find a single media entity by its ID and to filter and order a list of media entities by various attributes, such as title, release date, etc.
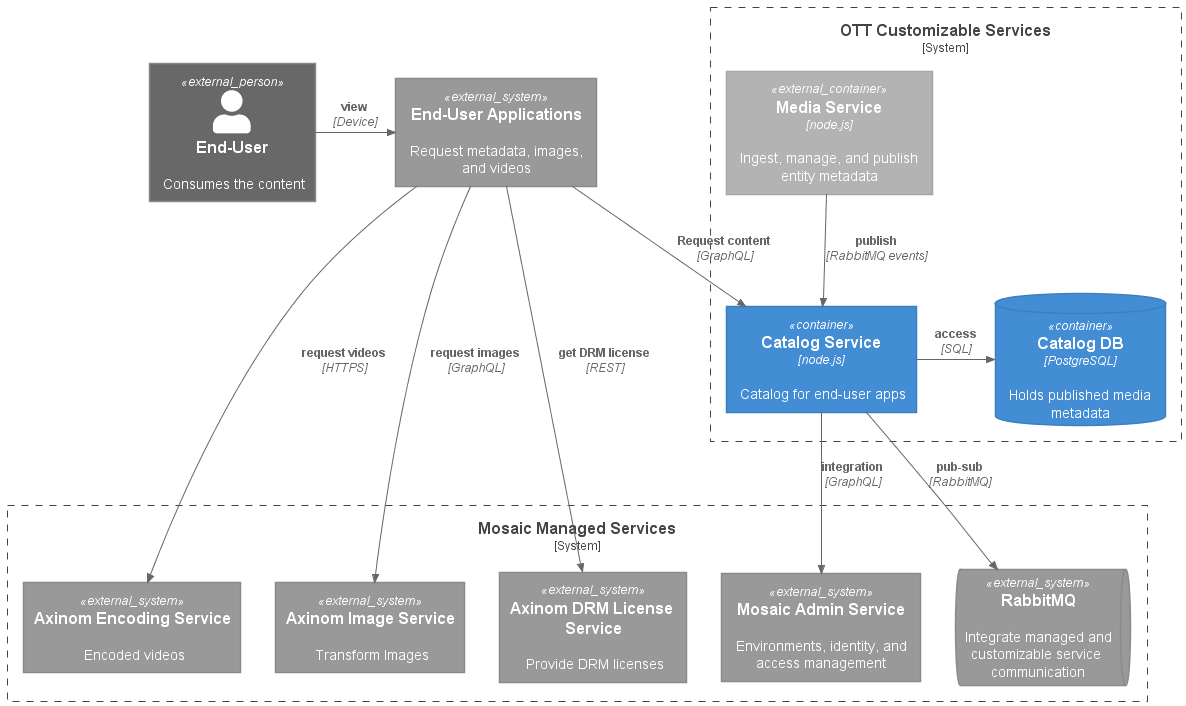
Catalog Service container diagram

Metadata Updates
The GraphQL API offers only read operations. To make the media entities available in the Catalog Service, the Media Service sends publishing messages to create or update the published entity metadata.
The high-level metadata process looks like this:
The Media Service ingests media metadata into the media service and orchestrates the image and video import. The metadata is then edited, validated, and later published to the Catalog Service via messaging. The Catalog Service consumes these messages and updates its catalog metadata. This metadata is now exposed through the GraphQL API to end-user devices.
The Media and Catalog Service need to agree on the format of the
metadata that should be published. This is done in the media-messaging
library. The schemas/payloads/publish folder contains JSON schema
files that define the publishing format for all the entities that should
be published or unpublished.
A code generator transforms those JSON schema files into TypeScript files. These files are then used in the Media Service to publish metadata and in the Catalog Service to consume the messages. The publishing format is also used to generate the initial database schema of the catalog service.
The publishing (and unpublishing) message handlers reside in the
domains folder and can be customized. They map the incoming message to the
database tables.
GraphQL
The Catalog Service uses PostGraphile to generate its GraphQL API. PostGraphile introspects the PostgreSQL database (tables, columns, relationships, etc.) to create a fast and flexible GraphQL API. You can find more information about PostGraphile and how to best use it in your solutions in our developer documentation.
As the published message formats are already very close to the desired
GraphQL API and require no authentication, the Catalog Service does not
require much customization. The graphql folder contains the code to
define the PostGraphile options. It allows you to fine-tune the aspects
of how PostGraphile generates the API.