Flutter-based Better Player
Better Player is a flutter based player which supports both Android and iOS.
Integration
Widevine playback on Android with Axinom DRM
This is a simple guide with minimal steps to play a video with better player on Android.
Prerequisites
- Download and install the Android Studio.
- Download and install Flutter.
- Setup Android Studio to use Flutter:
-
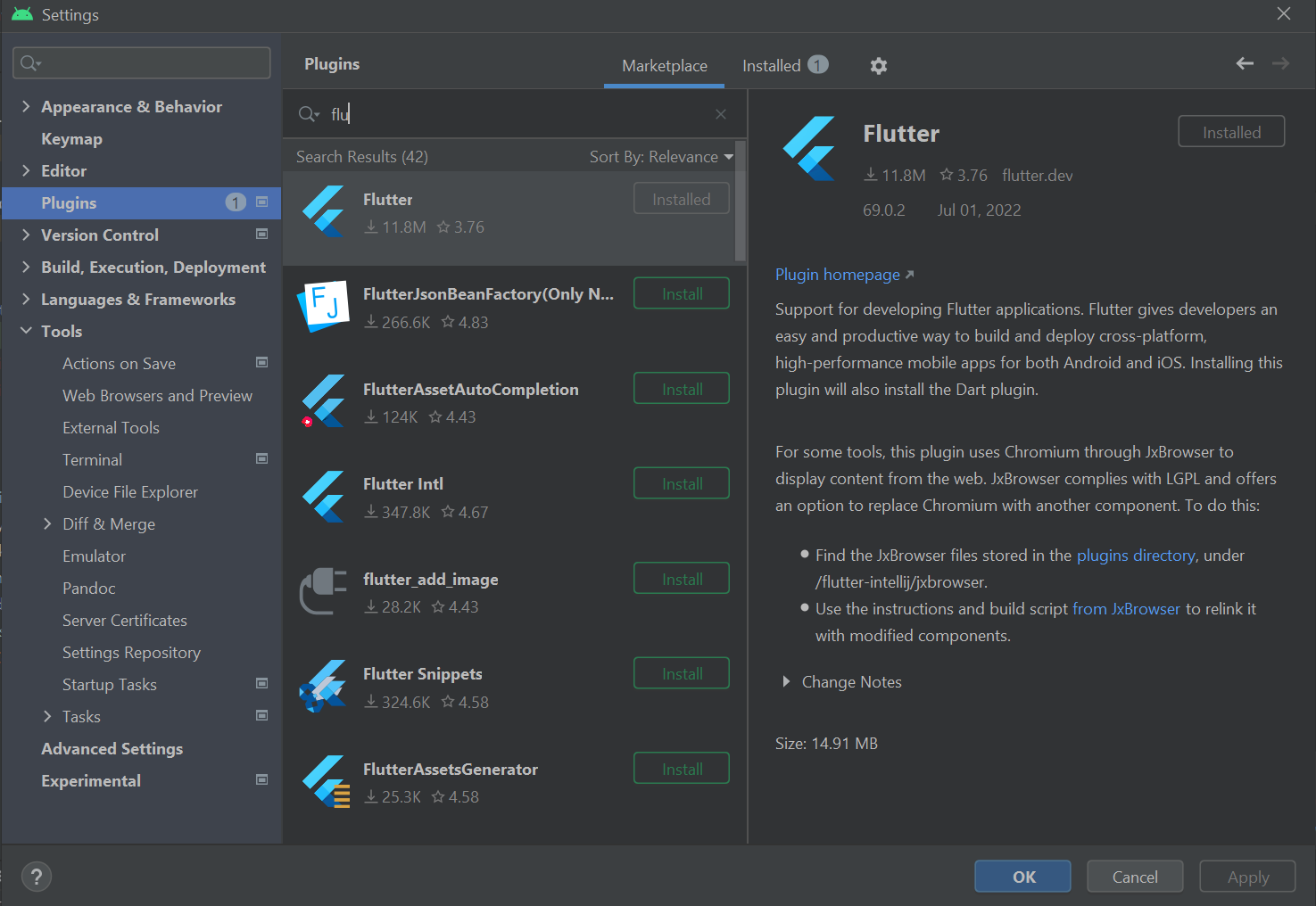
Install Flutter plugin in Android Studio (launch Android Studio → Plugins → Marketplace → search for “Flutter“ and install it)
-
Create a new flutter project in Android Studio
-
Select “New Flutter Project“ in the Android Studio welcome screen. It should appear there after installing the Flutter plugin and restarting Android Studio.
-
Android Studio might ask you to define Flutter SDK path. Set it as the path where you placed Flutter SDK during flutter installation.
-
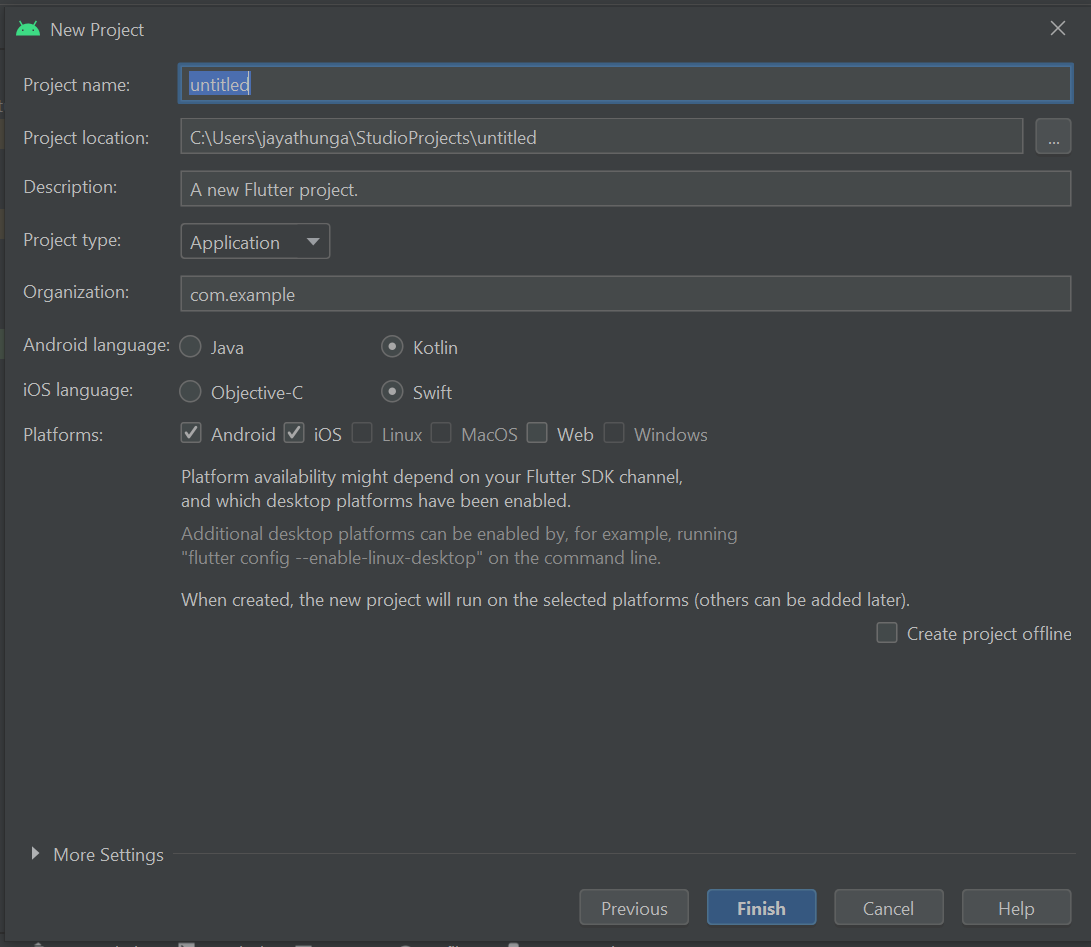
Finally, fill the necessary fields related to the project like its name and location. Since we want to create an Android application then select “Application“ as Project type and tick only the “Android“ box in the Platforms menu. Android language could be either Java or Kotlin, both will work fine.
Better player installation
-
Install and import Better player
-
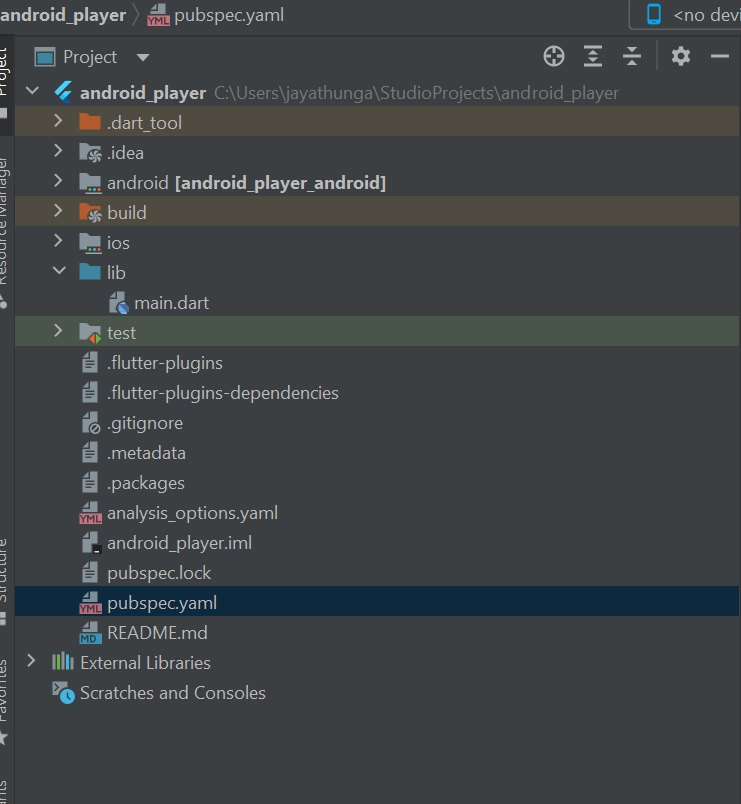
pubspec.yaml file can be located using Android Studio’s Project window (usually located at the top left corner of the screen):
-
Place “import 'package:better_player/better_player.dart';“ in lib/main.dart. This is where we will be implementing the usage of Better Player in our simple sample project.
-
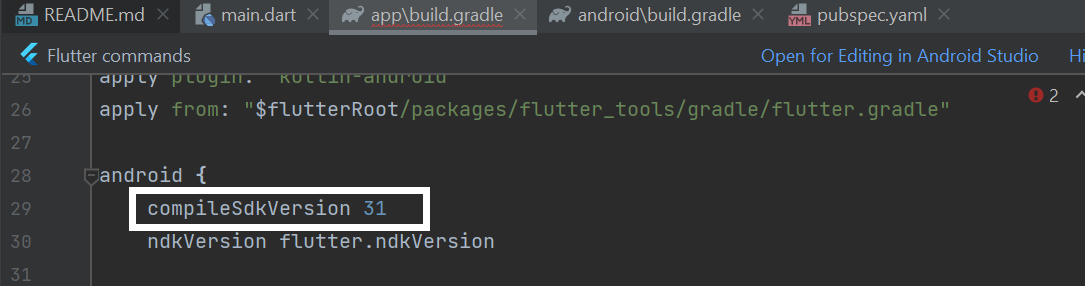
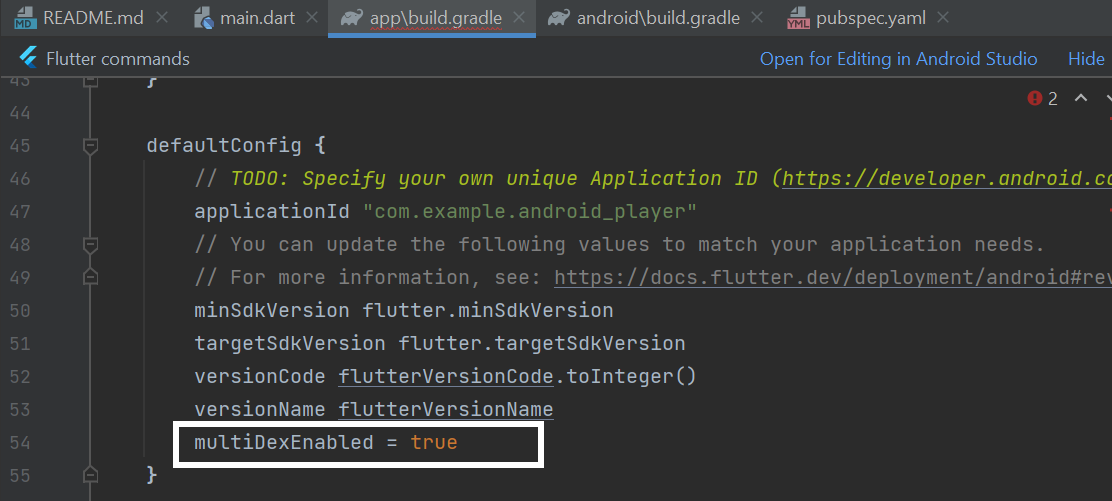
“compileSdkVersion” and enabling multidex can be done in app/module level build.gradle file (android/app/build.gradle):


Better player application implementation
-
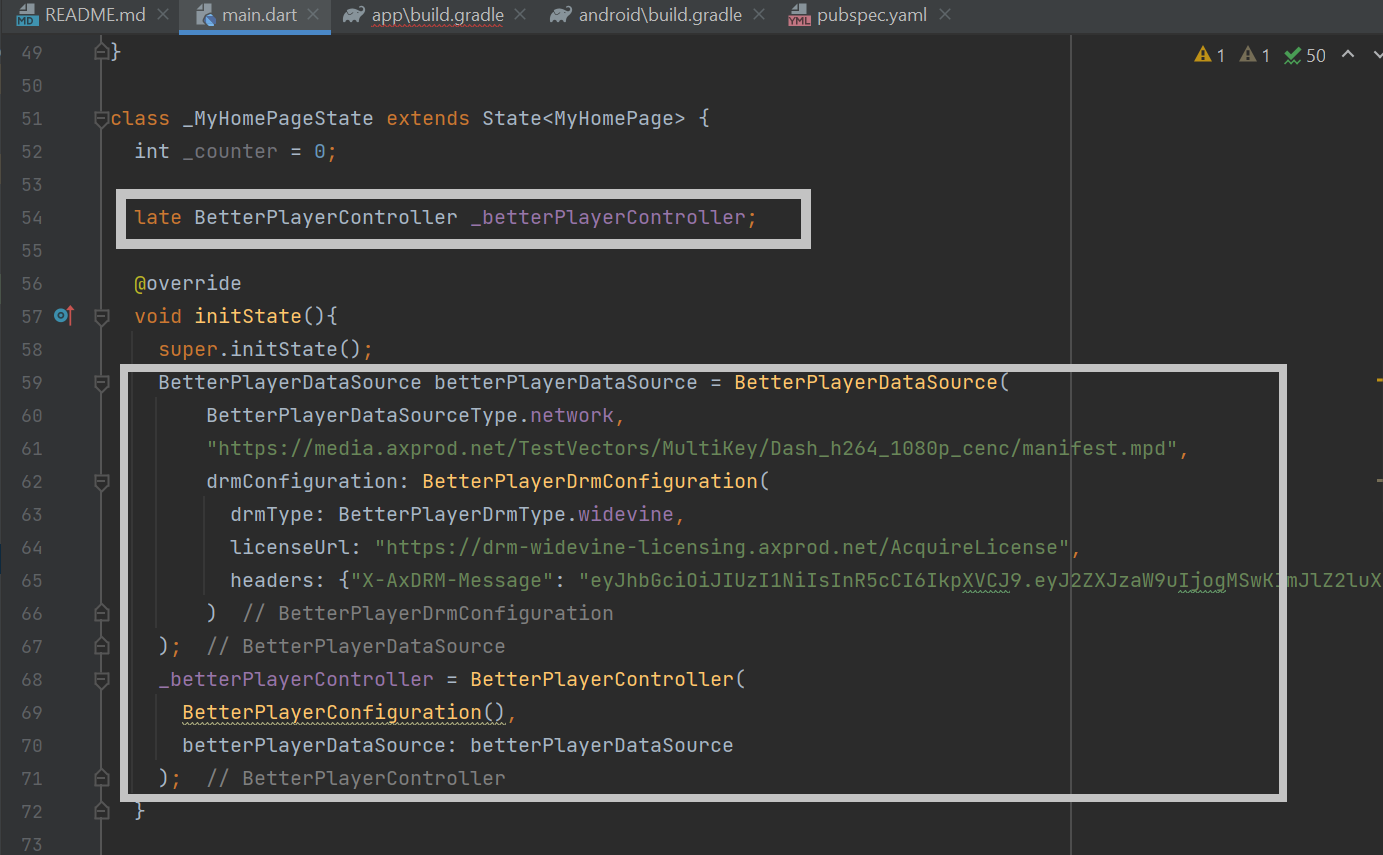
In lib/main.dart file there should be classes like MyApp, MyHomePage, _MyHomePageState. We will only modify _MyHomePageState by adding initState() method to initialize BetterPlayerController and also change the Widget build method to create a BetterPlayer widget.
-
In initState() method we create BetterPlayerDataSource for the BetterPlayerController. BetterPlayerDataSource is a representation of data source which will be player in Better Player. Here we can set url of the video. Also an important part here is the BetterPlayerDrmConfiguration of the BetterPlayerDataSource. In BetterPlayerDrmConfiguration we specify the drmType as BetterPlayerDrmType.widevine, licenseUrl as "https://drm-widevine-licensing.axprod.net/AcquireLicense" and adding request headers containing “X-AxDRM-Message“ with the value depending on the video.
-
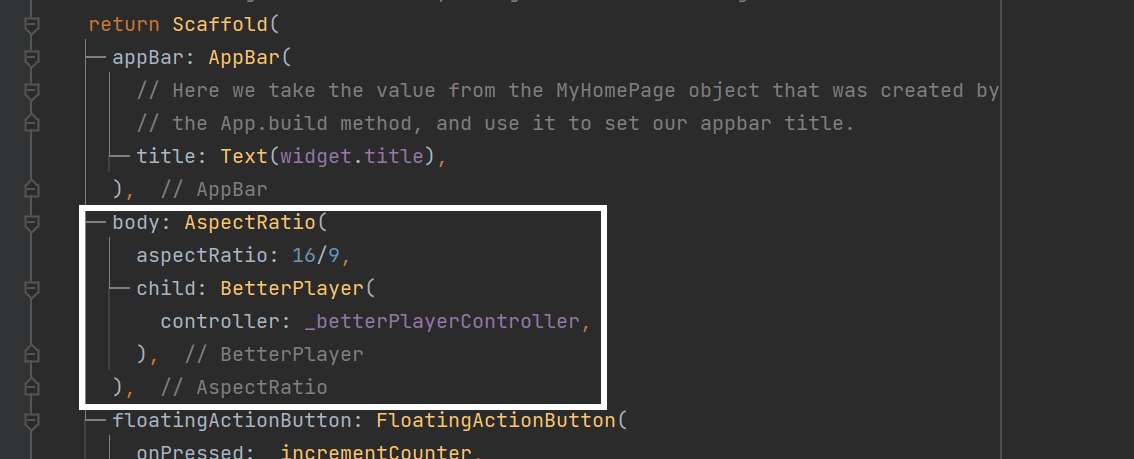
In the Widget build method we create a BetterPlayer widget which takes our newly initialized BetterPlayerController as an argument.
-
Here is how MyHomePageState class should look like.


-
Compile the android project and play it in a desired device.
Better Player library for some reason is forcing Widevine L3 security level for all Widevine protected video playbacks, even if L1 is available. This is not a common behaviour, but in our experience changing this with this player can cause playback to fail in some scenarios. Please contact original player developers in case of more questions on this matter.
Reference from BetterPlayer.kt class:
mediaDrm.setPropertyString("securityLevel", "L3")
FairPlay playback on iOS with Axinom DRM
This is a simple guide with minimal steps to play a video with better player on iOS.
Prerequisites
- Download and install the Flutter.
- Download and install your preferred IDE for Flutter development. In this example we will be using Android Studio. More info about suitable editors and how to set them up can be found here.
- Download and install Xcode.
- Checkout Better Player source code from GitHub.
Please do the below code changes in the Better Player code itself to see a successful playback.
Required changes in the codebase
-
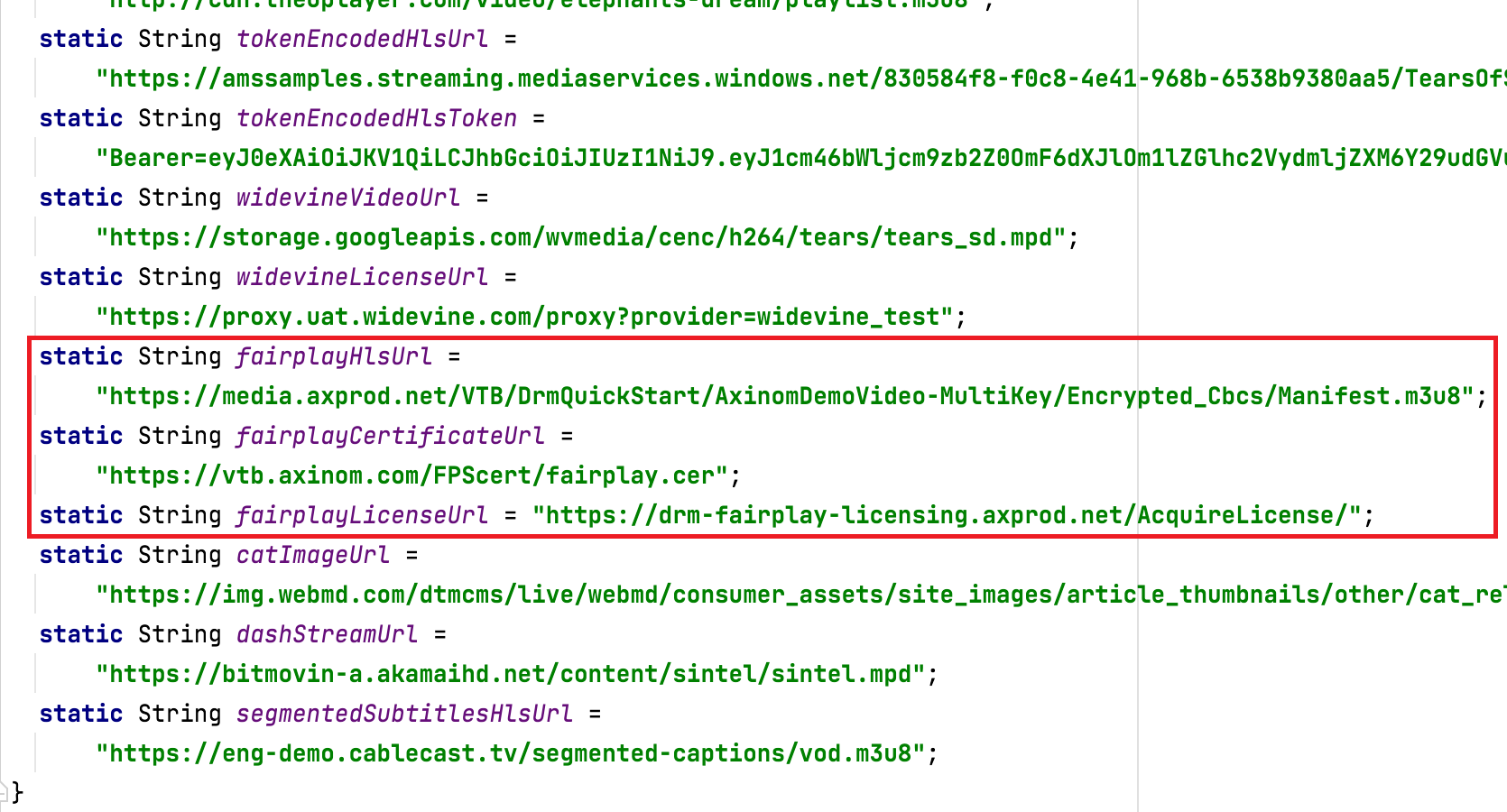
The easiest way to test a protected video using Better Player source code is to modify the "constants.dart" file (betterplayer/example/lib/constants.dart) and set new values to "fairplayHlsUrl", "fairplayCertificateUrl" and "fairplayLicenseUrl" according to the video to be tested:

-
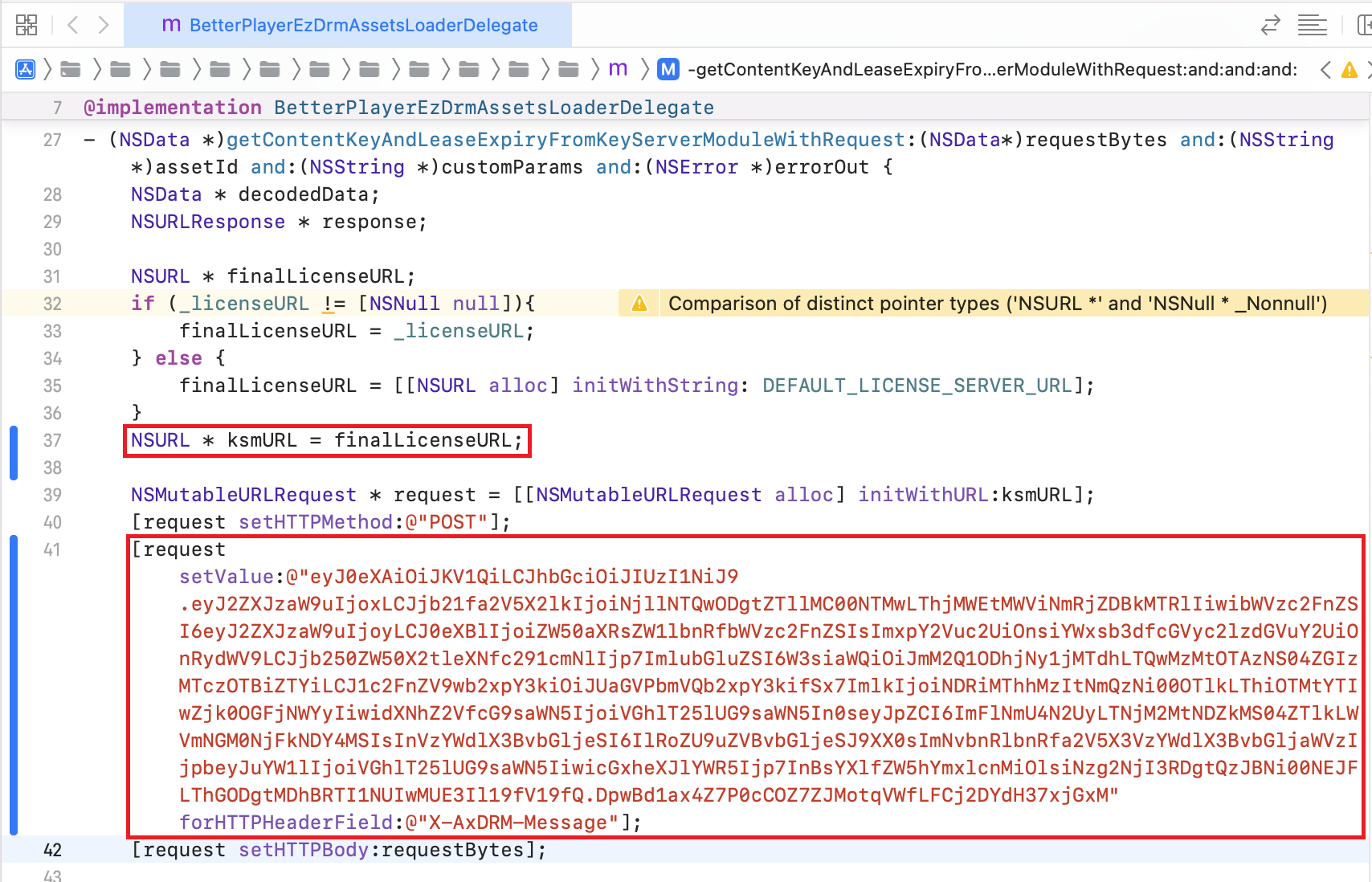
Modify "getContentKeyAndLeaseExpiryFromKeyServerModuleWithRequest" method in "BetterPlayerEzDrmAssetsLoaderDelegate.m"(betterplayer/ios/Classes/BetterPlayerEzDrmAssetsLoaderDelegate.m) by setting "ksmURL" to be the same as "finalLicenseURL" (leave the original license server URL unmodified)
-
Set the request headers containing “X-AxDRM-Message“ with the value depending on the video you added in "constants.dart" file.

Launch the application
-
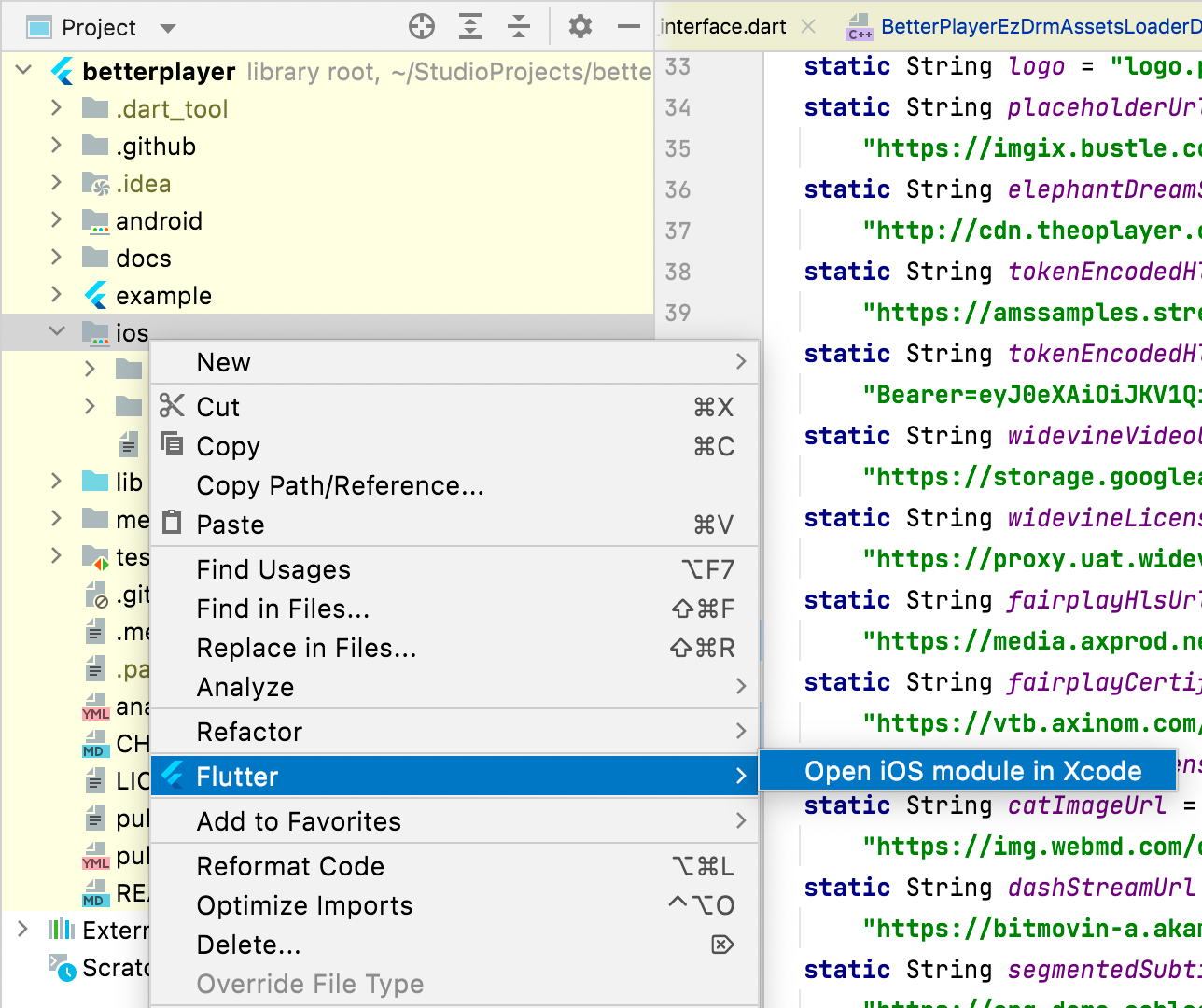
Open project’s iOS module in Xcode

-
Launch the Better Player sample application and select the “DRM“ example from the bottom of the examples list.
-
The last DRM protected FairPlay video in that page is the video we just added.
Testing the Playback
Android
- You can compile the android project explained above and play it in a desired device.
iOS
- You can Launch the above created iOS module in Xcode and launch it. You will see the playback of the DRM protected video in the page.
See also
- Better player documentation - https://jhomlala.github.io/betterplayer/#/README
- Create entitlement message - https://portal.axinom.com/mosaic/videos/tool-entitlement-message/portal-tool-entitlement-message