Using Cue Points for Videos
Overview
Cue points are timed metadata that can be added to a video. Cue points can be used to trigger events in the video playback experience. For example, you can use cue points to trigger a mid-roll ad, or to trigger a chapter marker in a video. The video service defines the required management stations and APIs to manage the cue point information. But the execution of actions based on cue points is implemented by other parties that can include other services or the video player in the customer application itself.
Each cue point has a type that makes it possible to identify the action that should be executed when the cue point is reached during video playback.
Cue point types can be registered by other services, depending on their needs. Possible use cases include:
- Intro and outro (or credits) cue points that could be used to implement a "skip" feature for binge watching use cases
- Chapter cue points that could be used to implement a chapter navigation feature
- Ad cue points that would trigger an client- or server-side ad-break to be played
- and more
Editor Interface
Video Cue Point Management

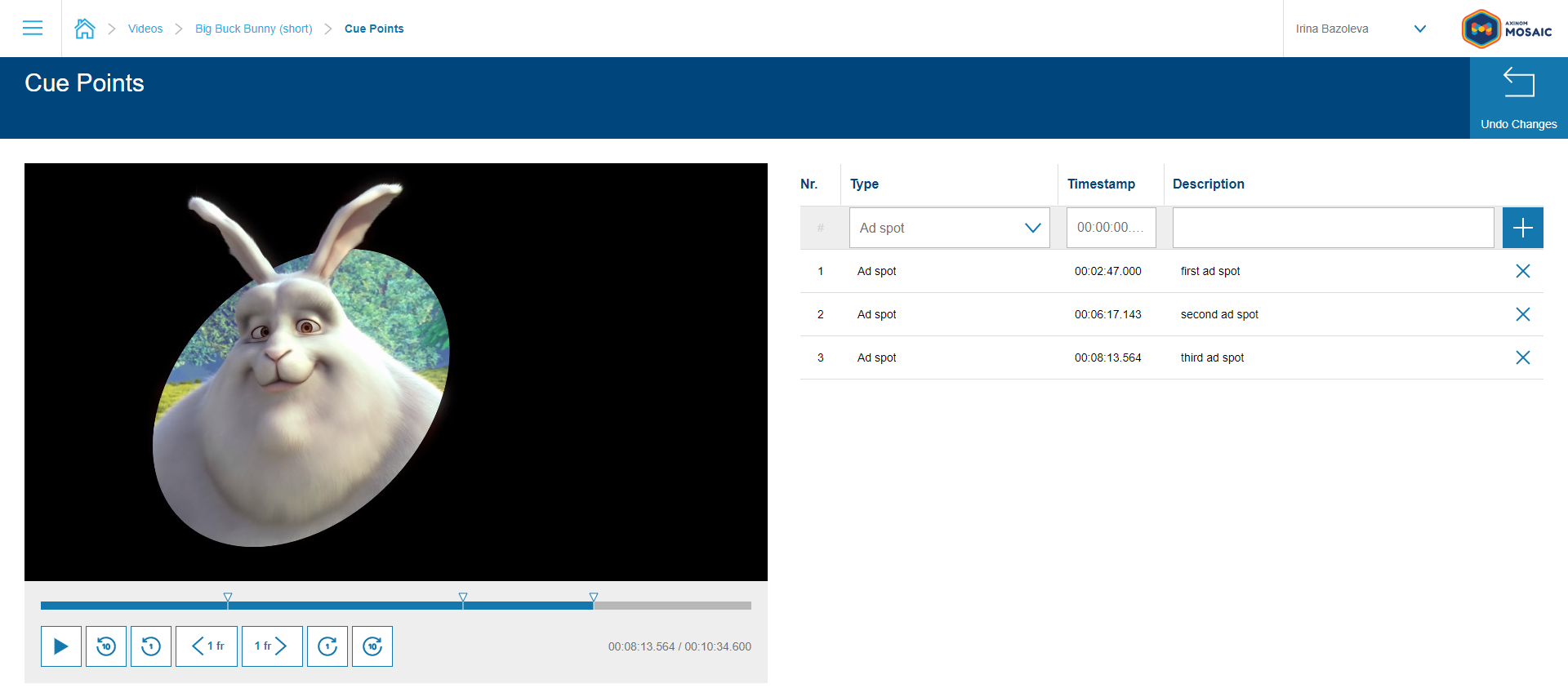
The editing station allows you to create, edit and delete cue points for a video. Finding the perfect frame for a cue point is made easy by the video player that is integrated into the editing station.
Cue Point Types declaration
The Cue Point Types are expected to be defined by an external service and synchronized to the Video Service.
The Video Service accepts a declare-cue-point-types-command message via the
Mosaic message bus.
An example payload that would register three cue point types is shown below.
{
"service_id": "media-service",
"cue_point_types": [
{
"key": "CHAPTER_MARKER",
"title": "Chapter marker"
},
{
"key": "INTRO_OUT",
"title": "Intro out"
},
{
"key": "OUTRO_IN",
"title": "Outro in"
}
]
}
The Messages schemas and Typescript interface for the message command can be found in the @axinom/mosaic-messages package.
A typical module for sending the declare-cue-point-types-command in a Mosaic service could look like this:
import { Broker } from '@axinom/mosaic-message-bus';
import {
DeclareCuePointTypesCommand,
VideoServiceMultiTenantMessagingSettings,
} from '@axinom/mosaic-messages';
import { Config } from './config-definitions';
export const registerCuePointTypes = async (
config: Config,
broker: Broker,
authToken?: string,
): Promise<void> => {
const declareCuePointTypesMessage: DeclareCuePointTypesCommand = {
service_id: config.serviceId,
cue_point_types: [
{ key: 'CHAPTER_MARKER', title: 'Chapter marker' },
{ key: 'INTRO_OUT', title: 'Intro out' },
{ key: 'OUTRO_IN', title: 'Outro in' },
],
};
await broker.publish(
VideoServiceMultiTenantMessagingSettings.DeclareCuePointTypes.messageType,
declareCuePointTypesMessage,
{
auth_token: authToken,
},
);
};